Onboarding of customers for the mortgage loan solution
The Product
Wüstenrot Bank’s Mortgage Onboarding App is an advanced solution that aims to make the mortgage loan application process simple and straightforward for borrowers. The platform offers a secure, efficient, and user-friendly experience, empowering both applicants and Wüstenrot Bank staff with the necessary tools to navigate the complex world of mortgage lending with ease.
Problem Statement
Wüstenrot Bank, a leading financial institution, has identified challenges in its Mortgage Customer Onboarding Business Application. The current process for onboarding mortgage customers needs help with efficiency, customer experience, and regulatory compliance.
One of the critical challenges the bank faces is the need for more integration of the current onboarding application with existing systems. This leads to data silos, inefficiencies, and a fragmented view of customer information. To solve this problem, the bank must simplify and streamline the onboarding process, ensuring regulatory compliance while delivering an excellent customer experience. The ultimate goal is implementing a more user-friendly onboarding process that reduces the time and complexity of acquiring a mortgage.
My Role
I have collected information on the current Offline Mortgage process. My task is identifying and gathering the relevant data points for individual applications from the generic Mortgage Form. Additionally, I need to replace complex banking terminology with user-friendly and relatable language. Finally, I will make the flow user-friendly to minimize the need for manual intervention or support from Bank representatives.
Ideation I UX Design I Interaction Design | Project Duration – 2 Months | Team Size – 6 Members
Our User Experience (UX) Goals
As a UX designer, my primary goal for a mortgage loan application is to prioritize the smooth and efficient application process for the applicants. To achieve this, I design a user-friendly product that incorporates
Simplicity, Mobile Optimization, Multi-channel access, Error Handling, Clear Call to Action, Performance Optimization, and Cross-Device Compatibility.
These priorities should be the topmost concerns during the UX design and development process. Regularly evaluating and optimizing the application based on user feedback and analytics is essential to ensure the success of these goals and an overall enhanced experience for the applicants.
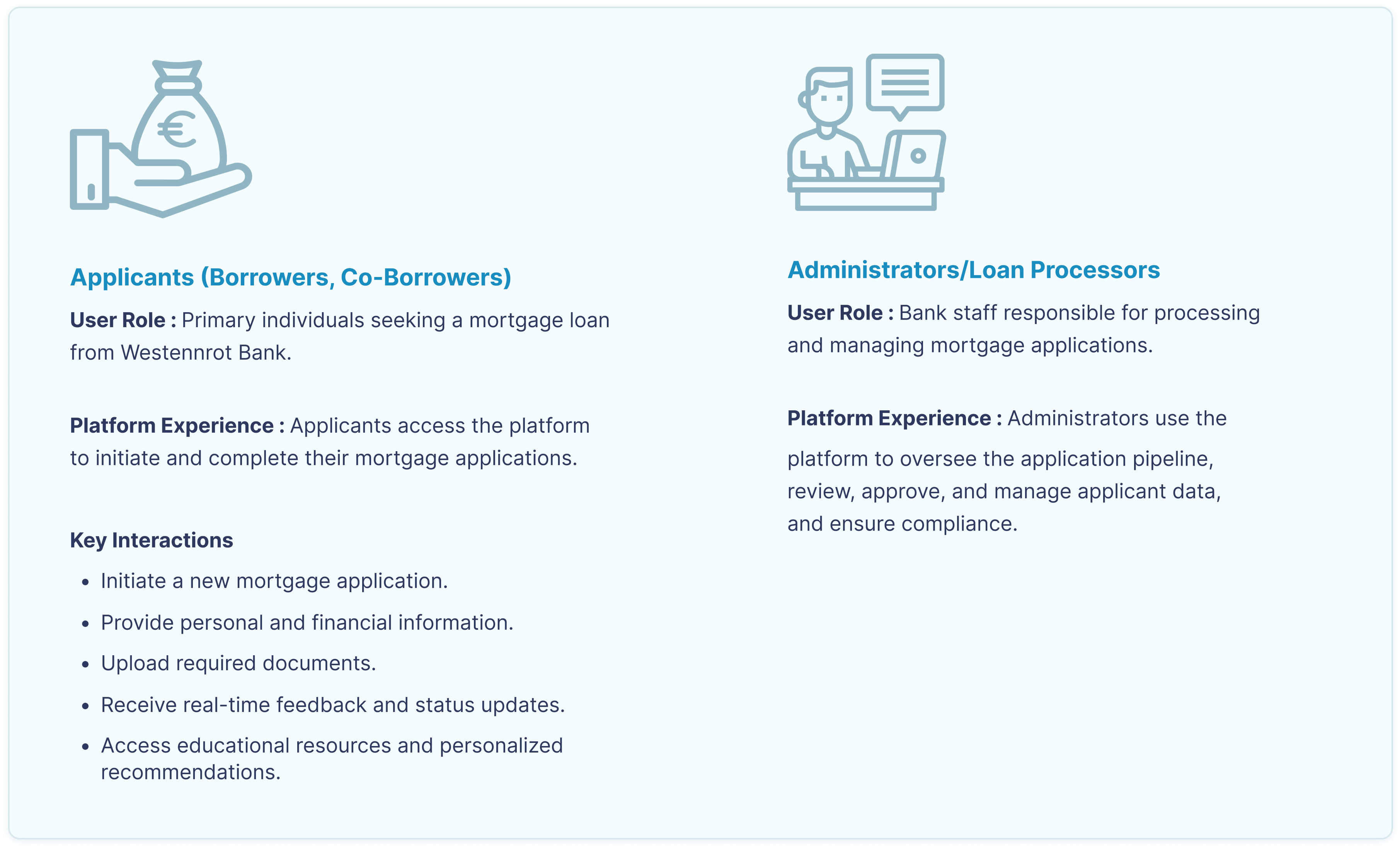
The Product Users
The Wüstenrot Bank Mortgage Onboarding Platform caters to various users involved in the mortgage application process, with each user group having specific roles and responsibilities

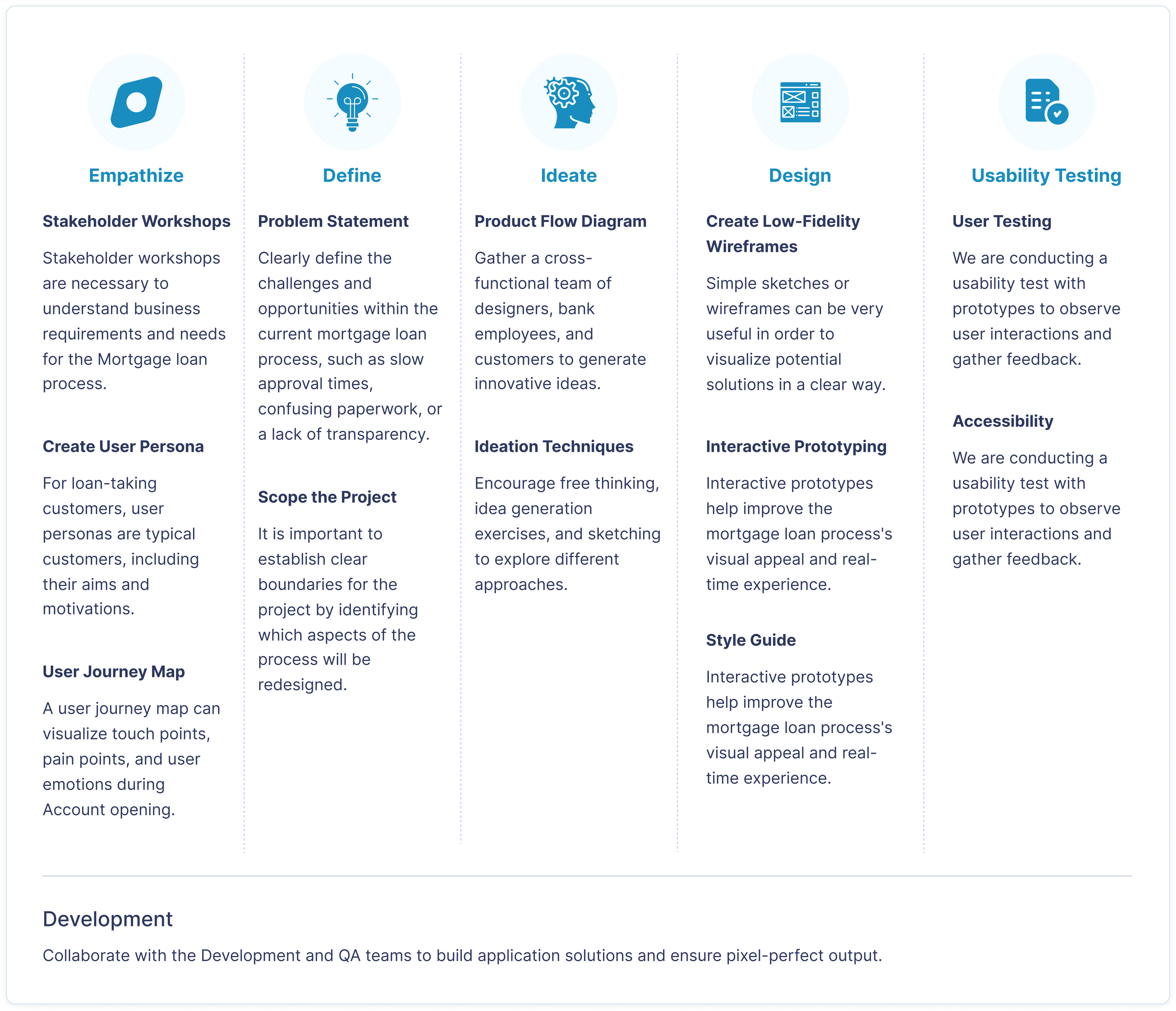
Design Thinking approach for Wüstenrot bank Mortgage loan process
To improve the mortgage loan process at Wüstenrot Bank, we employed design thinking – a human-centered and iterative approach. Below, you will find a step-by-step guide on how to use design thinking to redesign the mortgage loan process.

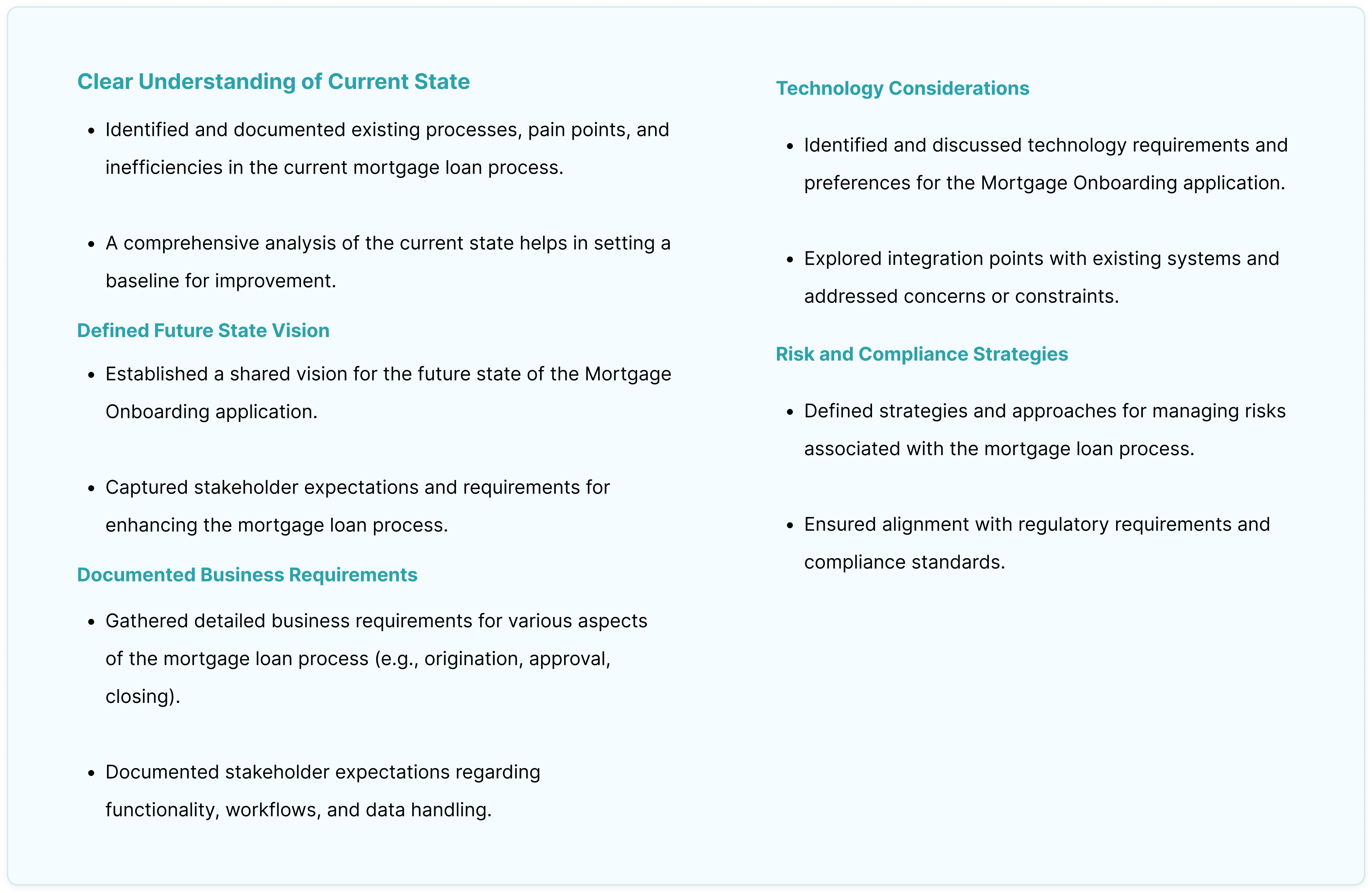
Empathize
Stakeholder Workshops
Conducting stakeholder workshops for Wüstenrot Bank’s Mortgage Onboarding application would require a comprehensive understanding of business requirements and needs for the mortgage loan process.

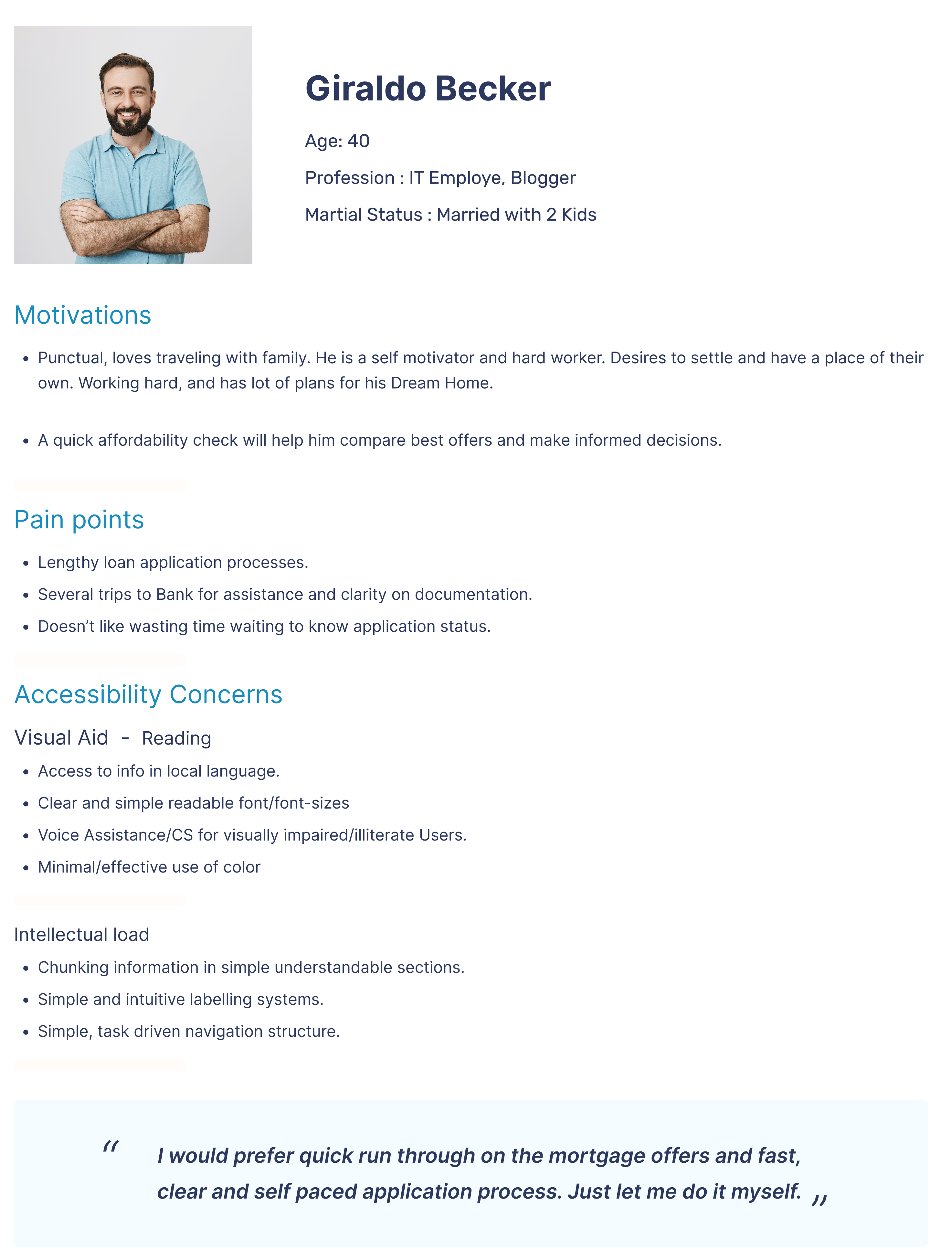
User Personas
Giraldo beker writes blogs and works as an IT employer. He loved taking his family on vacation. He wants to relocate to Ludwigsburg. He is attempting to obtain a mortgage loan so that he can purchase the home of his dreams.

User Journey Map
User journey for an admin application managing the events and tracking attendance involves breaking down the user’s interactions into specific actions, along with associated goals, thoughts, pain points, emotions, touchpoint, and opportunities
Define
Problem Statement
User Journey is a process of identifying user requirements and pain points to create a problem statement. Stakeholder workshops are then used to collect business problem statements.
Customer problems
- Conventional Banking - Mortgage Application Process is very lengthy, has many critical steps including heavy documentation.
- Application - Information required is scattered across the application form without contextual reference or relevance.
- Customer Representatives are the only guide and the journey is not self paced.
- Long waiting periods for Approvals and no direct medium of communication to track the application status
Business problems
- With no digitization in place, it wasn't easy to target the younger generation.
- It is challenging to manage and time-track existing applications.
- The customer representatives are the only ones who can guide you, and the journey is not self-paced.
- Application processing managers need more direct communication with applicants for documentation, eligibility, and customization.
Scope the Project
The Wüstenrot Bank Mortgage Customer Onboarding Application project scope document will outline its goals, deliverables, features, and functionality.

Ideate
Product Flow Diagram
A flow diagram of the Wüstenrot Bank Mortgage Loan Process would clarify the application’s flow.
Brainstorming Ideation Session
During our brainstorming sessions to improve Wüstenrot Bank’s mortgage loan application development process, we utilized the S.C.A.M.P.E.R. Method. This approach is based on the principle that novelty arises from something that already exists and encourages the generation of all ideas, no matter how seemingly random or illogical they may be.

Design
Creating Low-Fidelity Wireframes
Visual aspects of the product, including color schemes, typography, and graphic elements, to create an aesthetically pleasing and cohesive user interface.


Style Guide
This is a style guide template for the Wüstenrot project. The template includes Colors, typography, icons, buttons, fields, grid and images.

Interactive Prototyping
Visual aspects of the product, including color schemes, typography, and graphic elements, to create an aesthetically pleasing and cohesive user interface.
Consumer facing app (Mobile Channel)

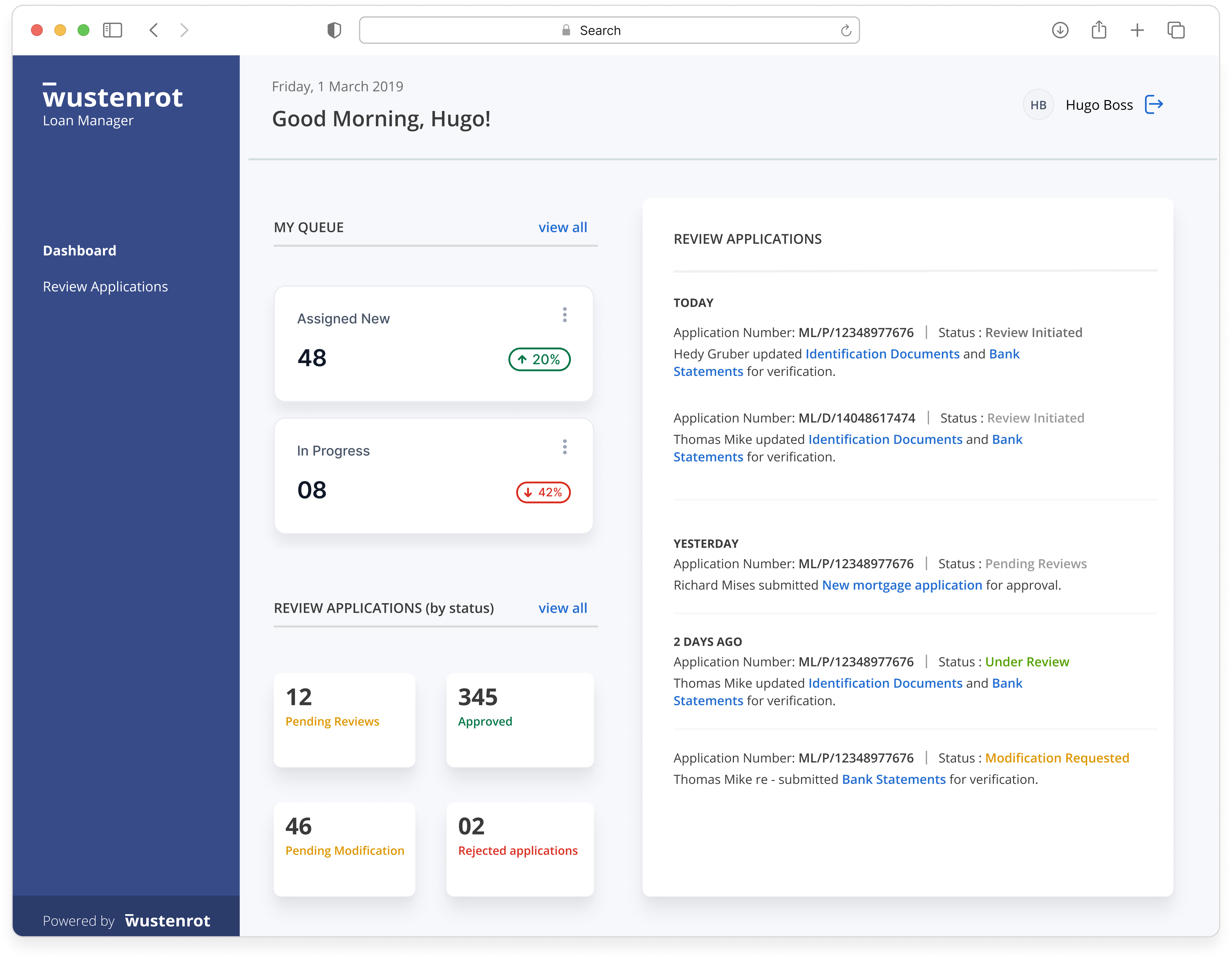
Admin App (Desktop Web)

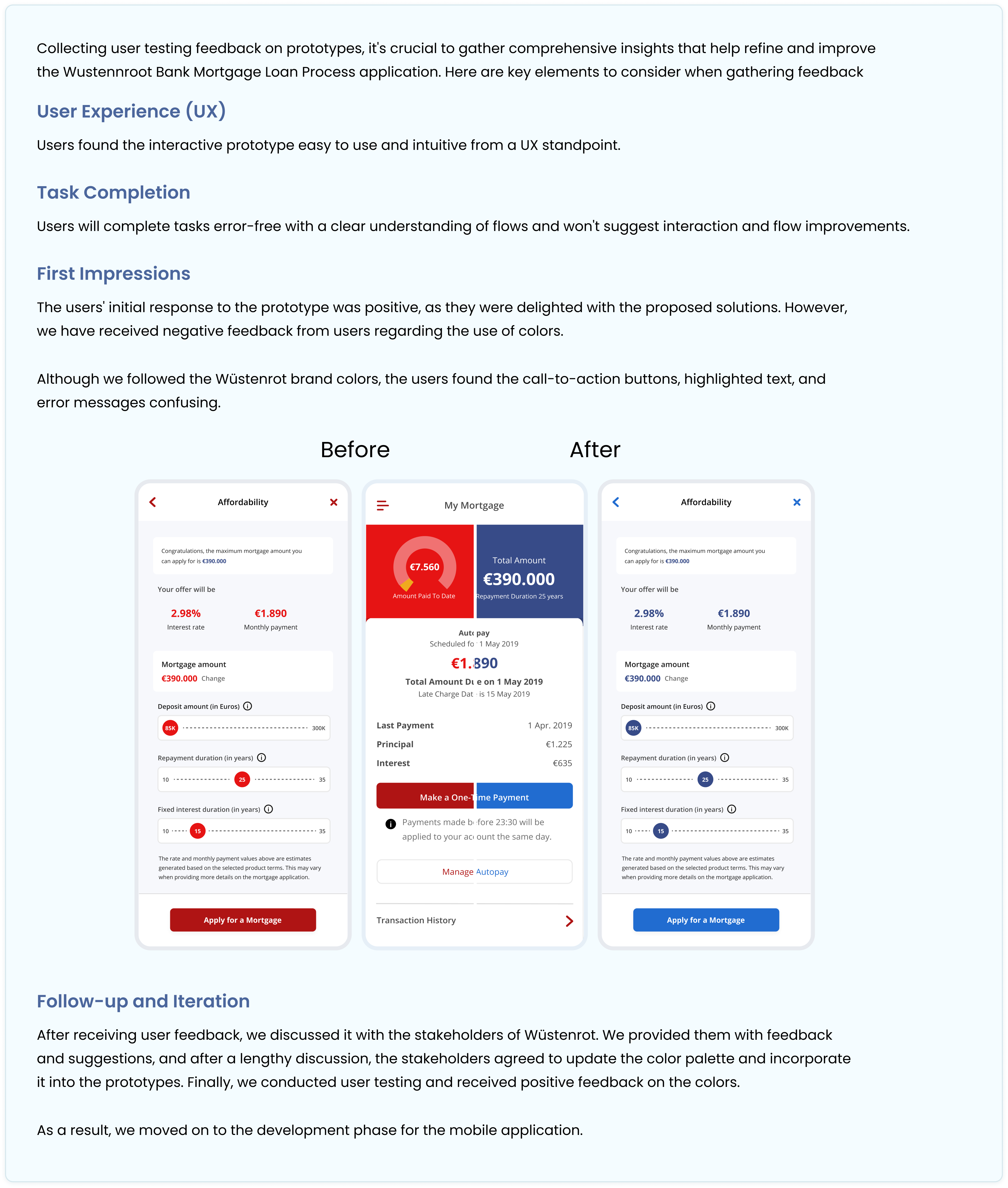
Usability Testing
User Testing
We have created initial prototypes for Wüstenrot Mortgage Loan for user feedback testing

Conclusion
The university campus events should be easily visible to everyone. Users should be able to set preferences for specific topics to receive reminders about upcoming events. The app should also display nearby events and automatically record attendance.
- Accessibility
- Accessibility is a crucial aspect of the application. It should be designed in a way that makes it usable for people with disabilities, complying with accessibility standards and guidelines to ensure inclusivity.
- Security and Privacy
- The application should also prioritize security and privacy. Sensitive medical data must be handled securely, and the app should comply with relevant privacy regulations and follow best practices.
Thank you
I appreciate you taking the time to look at my work. If you’re interested in taking part
or to learn more, please get in touch for further details.
mahender.uxdesigner@gmail.com | +1 (309) 242-0396